Wocommerce is the best plugin for building an eCommerce store. I always use this plugin for developing and building a new website for my client. I think It has all of the futures, we need with customization capabilities. Although sometimes we need to customize our webshop to meet our requirements. Here I will add functions.php code which will add a select option to your shop page before the sorting filter option.
Please add the below codes to your theme functions.php. If you want you can add it in your child theme functions.php too.
add_action( 'woocommerce_before_shop_loop', 'jowelr_selectbox', 20 );
function jowelr_selectbox() {
$per_page = filter_input(INPUT_GET, 'perpage', FILTER_SANITIZE_NUMBER_INT);
echo '<div class="woocommerce-perpage">';
echo '<select onchange="if (this.value) document.location.href=this.value">';
$orderby_options = array(
'12' => 'Per Page 12',
'24' => 'Per Page 24',
'36' => 'Per Page 36',
'48' => 'Per Page 48',
'60' => 'Per Page 60',
'72' => 'Per Page 72',
'84' => 'Per Page 84',
'96' => 'Per Page 96',
'3000' => 'All'
);
if(is_search()) {
foreach( $orderby_options as $value => $label ) {
echo "<option ".selected( $per_page, $value )." value='?s=". get_search_query(true)."&post_type=product&perpage=$value'>$label</option>";
}
}
else {
foreach( $orderby_options as $value => $label ) {
echo "<option ".selected( $per_page, $value )." value='?perpage=$value'>$label</option>";
}
}
echo '</select>';
echo '</div>';
}
add_action( 'pre_get_posts', 'jowelr_pre_get_products_query' );
function jowelr_pre_get_products_query( $query ) {
$per_page = filter_input(INPUT_GET, 'perpage', FILTER_SANITIZE_NUMBER_INT);
if( $query->is_main_query() && !is_admin() && !is_post_type_archive( 'post' )) {
$query->set( 'posts_per_page', $per_page );
}
}It will output like this screenshot

And the CSS below to your website's style.css which I added for my client website. You may need to add your custom CSS to style the dropdown as per your theme and needs.
@media screen and (min-width:1201px) {
.woocommerce-perpage {
position: absolute;
left: 32%;
top: 8px;
}
.woocommerce-perpage select {
padding: 8px 15px;
border: 1px solid #b8b8b8;
}
}
@media (min-width:769px) and (max-width:1200px) {
.mobile-version #mf-catalog-toolbar .mf-filter-mobile {
width:28%;
}
ul.woocommerce-ordering {
width: 26%;
}
.woocommerce-perpage {
text-align:center;
}
.woocommerce-perpage select {
padding: 8px 15px;
}
.woocommerce-perpage {
position: absolute;
left: 32%;
top: 8px;
}
.mobile-version #mf-catalog-toolbar .woocommerce-ordering {
width: 46%;
}
}
@media screen and (max-width:768px) {
.woocommerce-perpage {
text-align:center;
margin-top:15px;
}
.woocommerce-perpage select {
padding: 8px 15px;
}
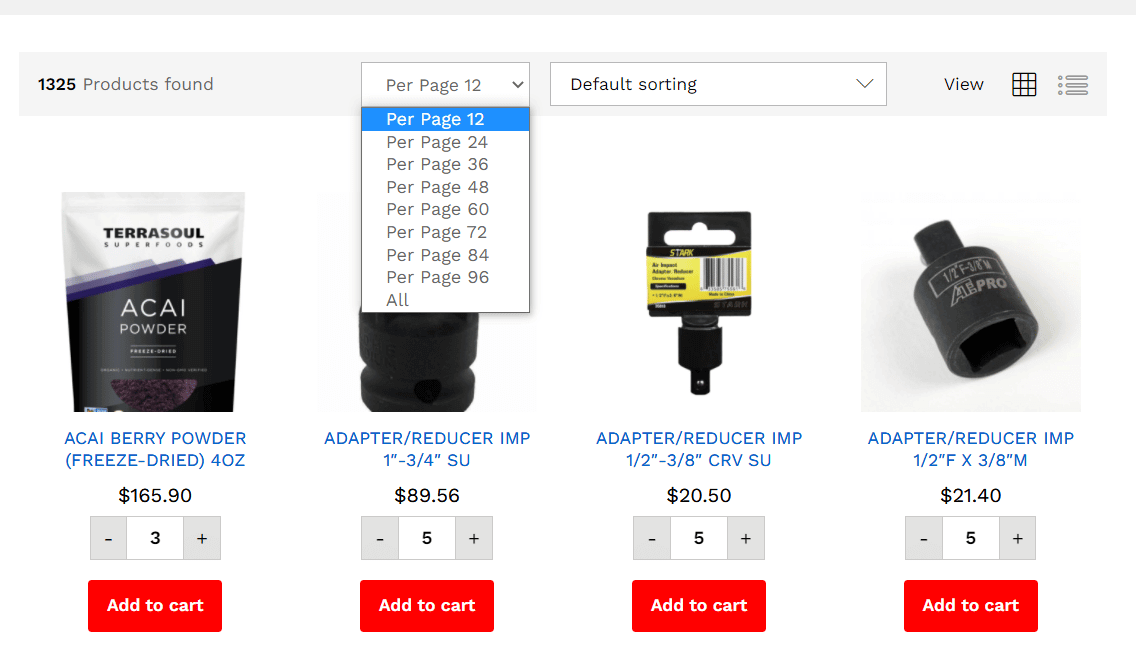
}Final output

Hope that helps! Enjoy!